Si necesitas hacer un backup de tu base de datos con mongo este artículo te puede ayudar
En el próximo comando realizo un backup de la base de datos llamada gastosmensuales y lo llego al directorio /home/fideo/dumps/ claro que esto puede cambiarse por la dirección que ustedes prefieran /home/user/lugarqueprefieran
mongodump –db gastosmensuales –out /home/fideo/dumps/
Acá abajo les dejo un script para que puedan ejecutar y les genere el backup; esto lo pueden poner dentro de un cron (en linux claro) y lo ejecutan cada X cantidad de tiempo.
Si deseamos obtener una lista de todos los software que tenemos instalados en una pc solo basta con correr este comando a continuación y nos generará un archivo de salida ubicado en nuestra raíz del disco C. Se puede modificar esto para que lo escriba en donde uno lo necesite.
wmic product get name"," version| out-File "C:\lista_productos_instalados.txt"
Si quisiéramos tener también una lista de todos los servicios que están corriendo en una PC deberíamos utilizar este comando a continuación; el cual nos genera un archivo txt con la lista de todos los servicios encontrados.

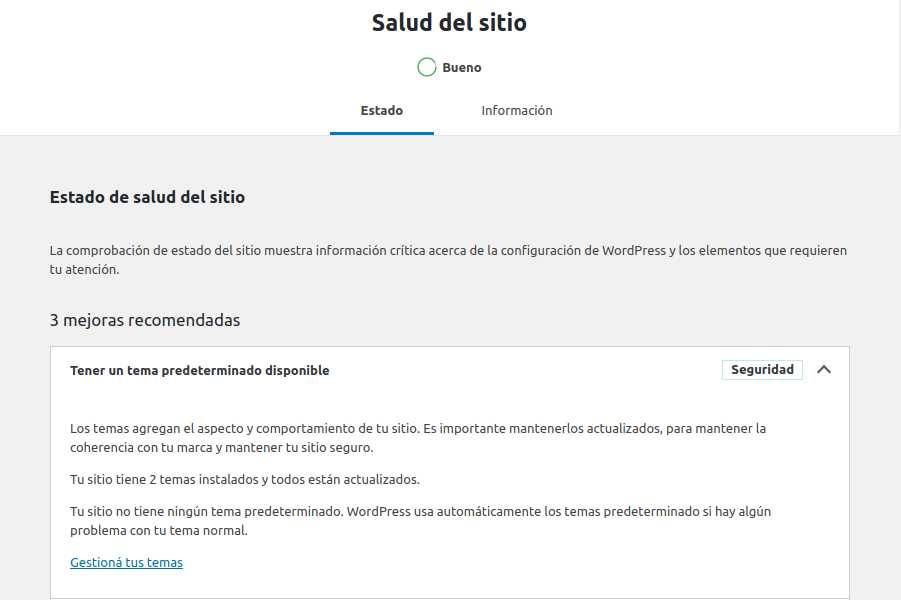
Hace ya un tiempo que me aparecía este mensaje de error en uno de los WordPress que mantengo y no entendía como solucionarlo, hasta que viendo otro sitio que mantengo me dí cuenta que ese error no me aparecía dentro de la salud del sitio, lo que me llevó a comparar ambos administradores de WordPress.
Les comparto este video que le prometí a Alexander Ditzend, el cual muestra como subo al servidor de hosting (en mi caso por el momento DonWeb) la plataforma de Reaction Commerce.
#!/bin/sh
echo "Generando el deploy de Reaction"
echo "meteor build --server-only ../new_package/ && mv ../new_package/*.tar.gz ./reaction.tar.gz"
fecha=$(date +%d-%m-%Y)fechahora=$(date +%Y%m%d%H%M%S)
meteor build --server-only ../new_package/ && mv ../new_package/*.tar.gz ./reaction_$fechahora.tar.gz
Lo que hago es simplemente ejecutar el comando meteor build pero con el agregado de que cuando termine, mueva el .tar.gz que genera en ../new_package/ a mi directorio de proyecto insertandole la fecha de deploy al nombre del archivo .tzr.gz
Esto es para tener un versionado de los deploys.
Para mostrar la arquitectura de nuestra máquina podemos usar el comando arch el cual nos devolverá x86_64 si corresponde a una arquitectura de 64 bits o nos devolverá i386, i486, i586 o i686 si pertenece a una arquitectura de 32 bits
<pre class="wp-block-preformatted">arch
Si necesitamos obtener una lista de directorios (o carpetas) de una ruta específica podemos usar el siguiente comando.
<pre class="wp-block-preformatted">ls -l /directorio/ | grep ^d
Para pasar todas las letras Mayúsculas a Minúscula del contenido de un archivo podemos usar el comando sed tal como se muestra a continuación.
Puede llegar a ser muy útil pero lamentablemente no funciona en todos los navegadores; por eso hay que tener muy en cuenta cuando se va a utilizar esta opción.
Para poder visualizar el texto en forma vertical simplemente tenes que aplicar esta class al objeto deseado.
<br></br>.rotate {<br></br>-webkit-transform: rotate(-90deg);<br></br>-moz-transform: rotate(-90deg);<br></br>filter: progid:DXImageTransform.Microsoft.BasicImage(rotation=3);<br></br>}<br></br>